Buttons in the Duda System: Design
Welcome to Part 2 of our 2-part series on buttons in the Duda system! In this tutorial, we’ll cover button design. In our last video, we explored button content and linking – you can catch that video here.
Dive in as we cover four primary aspects of button design in Duda:
- Layout
- Sizing
- Color
- Positioning

Button Layout
1.
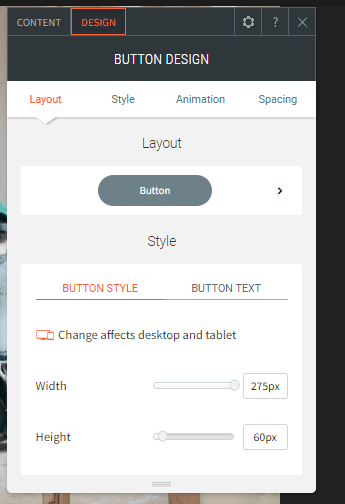
Right click on your button and select “Edit Design” to open the button editor popup.
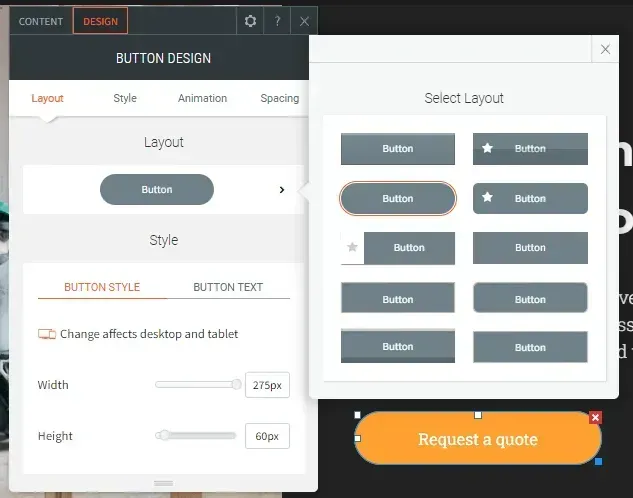
2. Click on the right arrow beneath “Layout” to pull up the Duda preset button shapes. Hovering over each option shows how the button will look in its hover state. Select the shape you want, and “X” out of the button shapes pop-up.


Button Sizing
3. Scroll down on your “Button Design” editor to adjust the width and height of your button. Alternatively, you can manually adjust the button’s size within the website editor itself, but we recommend using the width and height adjustments in the design editor to guarantee consistency across the entire site.
Button Color
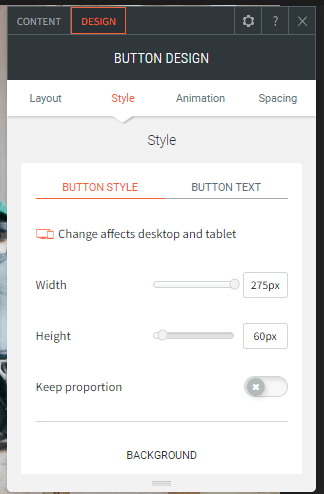
4. Scroll down further on your “Button Design” editor to view and edit the background color and border weight of your button. Click “More design options” to view and edit hover state options.
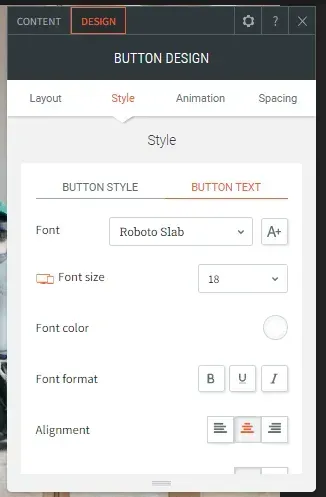
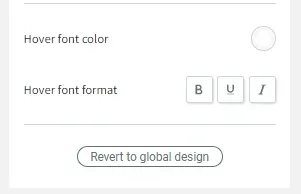
5. To change your button text color, scroll up and toggle from “Button Style” to “Button Text.”


6. If you determine that you do not like your button changes, you can click the “Revert to global design” button, and the button will revert back to the global design preset you have in Duda.
Button Positioning
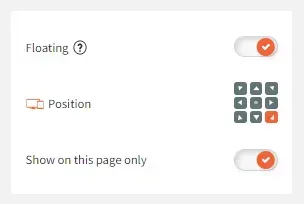
7. Toggle the “Floating” selector On to make a “sticky” button. This means that your button will stay in that screen position no matter where you scroll.
8. Use the “Position” selector to choose where you button will reside.
9. Next, toggle “Show on this page only” On if you would like the button to reside on the current page only. Keep this Off if you want the button to float on every page.

Are You Interested in More Duda Tutorials?
Stay tuned for Part 2 of our series on buttons in the Duda system where we discuss how to style your buttons! For more Duda tutorials, head over to our YouTube channel or browse the
RivalMind resource library.

Meet the Author
Harley Helmer
Lead Search Marketing Strategist
Harley Helmer is a digital marketing professional with nearly a decade of experience in the industry. Today, he's the head of search marketing strategy at RivalMind, responsible for developing and executing comprehensive SEO campaigns that improve online visibility and boost organic traffic. His pragmatic, no-nonsense approach to marketing – paired with a robust knowledge base – helps him deliver innovative solutions to technical challenges and deliver real client success.
Specialties: SEO Gold Mine, Idea Guy
Looking for more organic website traffic?
Welcome to RivalMind. Our purpose is to help your business thrive. We are a digital marketing agency that offers SEO, PPC, Web Design, Social Media and Video Solutions as tools to our clients for online business development and growth.
Contact us today to get started!
Blog Contact Form
Connect with Us:




