Google's Core Web Vitals Update Guide

Google's Core Web Vitals are official page experience ranking factors. The page experience search signals currently include mobile-friendliness, safe-browsing, intrusive interstitial guidelines, and HTTPS-security.
Gradual updates have already rolled out, but Google announced that these page experience metrics will be adapted once again, but won't be classified as "stable" until March 2024.
Here’s the vital information you need as the landscape changes.
Understanding Core Web Vitals
Core Web Vitals are a subset of Web Vitals, an initiative by Google to encourage excellent user experience across the web. The three core vitals are designed to help site owners focus on the most crucial user experience variables. These guidelines should be met on every web page.
The metrics have evolved over time, but the three current variables measure loading performance, interactivity, and visual stability.
Largest Contentful Paint (LCP) – Loading Performance

LCP measures loading performance. LCP reports the render time of the largest visible content element on a web page, from the moment the page started loading. Most often, the largest element is an image or video.
A good LCP score is 2.5 seconds or less. Marketers often measure the 75th percentile of all mobile and desktop page loads and score their website from there.
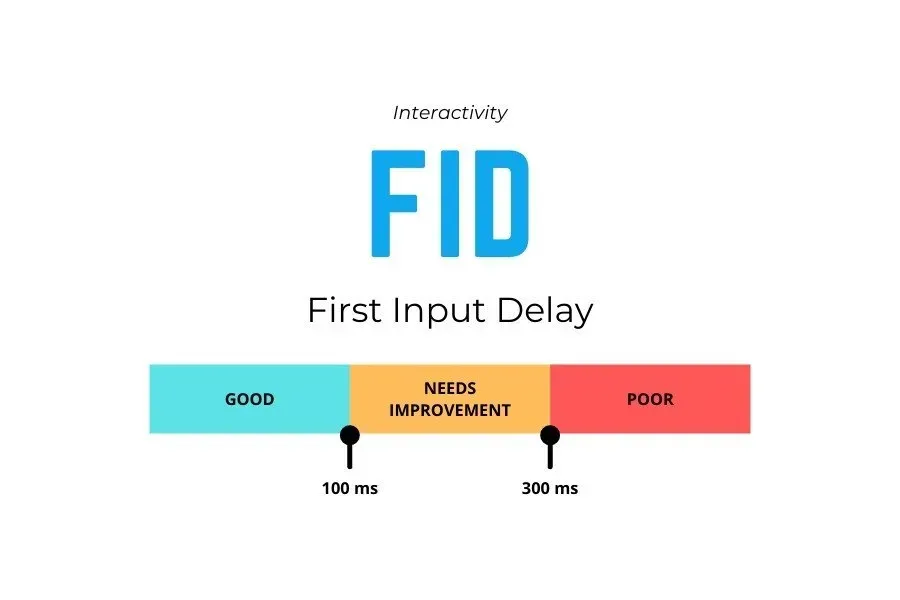
First Input Delay (FID) - Interactivity
“On the web,” one web development resource wrote, “a good first impression can make the difference between someone becoming a loyal user or them leaving and never coming back.” Load responsiveness is a good gauge of the impression your web page will give a visitor.
FID involves user interactivity, measuring the time from the moment a user first interacts with your page to when the browser processes that interaction and responds, regardless of the interactive element first clicked. Thus, FID only matters on web pages with interactive elements, such as a button to click or link to follow.
A good FID score is 100 milliseconds or less. Once again, marketers should measure at least 75% of URL visitors to determine an aggregated FID score.

Interaction to Next Paint (INP) - FID's Successor
In the dynamic realm of Core Web Vitals metrics, the quest for optimal responsiveness led the Chrome team on an exploratory journey. First Input Delay (FID), a stalwart in measuring responsiveness, exhibited certain limitations, prompting a quest for a more effective alternative. Enter Interaction to Next Paint (INP), initially an experimental metric seeking to address FID's constraints more adeptly.
In 2022, the Chrome team officially unveiled INP as the herald of change in the responsiveness metric landscape. They engaged with the community, seeking valuable feedback and conducting thorough tests to ensure INP's efficacy. After a comprehensive year of scrutiny and collaborative feedback, the Chrome team reached a pivotal decision.
March 2024 marks the dawn of a new era in Core Web Vitals as INP officially takes the reins, succeeding FID in CWV responsiveness metrics. The Chrome team's blog post provides a detailed narrative, offering insights into the rationale behind this transition and shedding light on the intricacies of the new metric.
Want a free same-day SEO health scan?
No strings attached - receive a comprehensive report covering 140 unique data points about your website's technical SEO health in 24 hours or less!
Free SEO Health Scan - Google's Core Web Vitals Update Guide
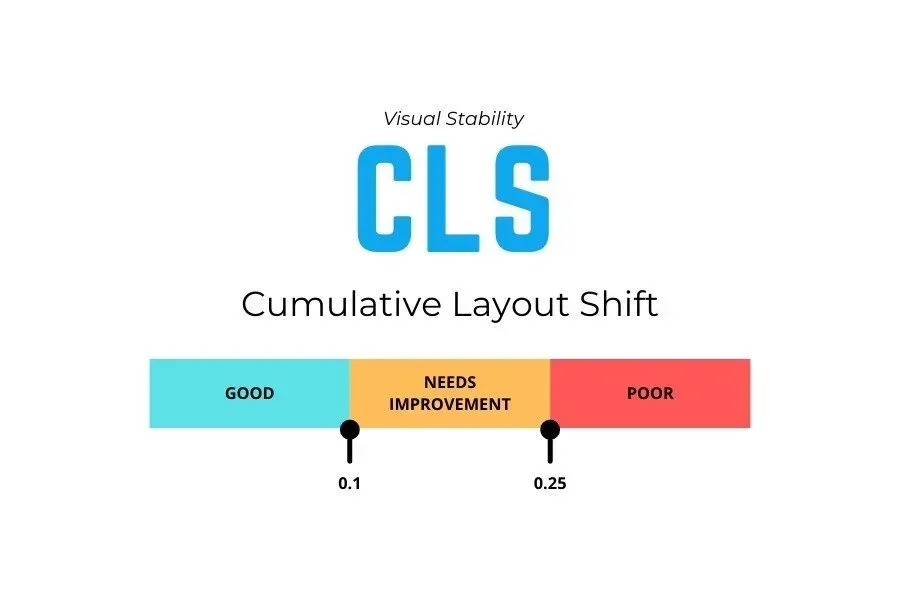
Cumulative Layout Shift (CLS) - Visual Stability

CLS measures visual stability. Visual instability is perhaps the most noticeable of the three user experience vitals. Imagine scrolling through a blog when suddenly something shifts on the page. Or you are about to tap a button and the link moves, and you click something else.
CLS measures the largest burst of layout shift scores for every unexpected positional change in a visible element that happens while a user is on a web page.
A layout shift burst (or session window) is when multiple layout shifts occur in close succession. The session window with the largest burst is the CLS. A good CLS score is 0.1 or less. Measure the 75th percentile of page loads across mobile and desktop devices to receive an accurate reading.
Web.Dev illustrates visual instability with an insightful screencast. Unexpected page movement such as this can have serious repercussions for users.
What Tools Can You Use to Measure Core Web Vitals?
Chrome User Experience Report
The Chrome User Experience Report delivers user experience metrics for how Chrome users experience destinations on the web. The report is powered by real user measurement of crucial user experience metrics, like Core Web Vitals.
The resulting data can be found on Google’s PageSpeed Insights, as well as the Public Google BigQuery Project and the CrUX Dashboard on Data Studio.
Google's PageSpeed Insights
Google’s PageSpeed Insights displays aggregate user experience metrics by origin, measuring FIP, LCP, and CLS.
Search Console (Core Web Vitals Report)
Search Console’s Core Web Vitals report outlines how your pages perform, based on real user data. The data can be sorted by mobile or desktop device and grouped by status (Poor, Needs improvement, or Good).
How to Respond to Google's Core Web Vitals Update
Google’s mission is to help users find the most quality, relevant sites on the web. Page experience updates, including Core Web Vitals moving forward, is aiming toward this goal. Internet users should have an excellent experience while finding the information they are looking for.
How can you ensure YOUR website is up to par with Google’s increasingly stringent ranking factors?
- Choose a user experience (UX) data tool. Select one of the three resources listed above, or perform independent research and choose another.
- Gather preliminary data. How does your website currently stand Google’s Core Web Vitals? You may be pleasantly surprised.
- Make adjustments. Most likely, you will be unpleasantly surprised by your website’s current standing in one or more of the Core Web Vitals measurements. Make appropriate changes to better your scores. Even slight improvements could make a huge difference.
- Using your UX data tool, measure again. Google’s Core Web Vitals are always evolving, and your website must evolve along with them.
RivalMind: Results-Driven SEO
Search engine optimization is not rocket science, but it takes time to master the complexities of SEO and remain apprised of Google’s latest updates.
At RivalMind, we thrive on the cutting edge of internet marketing, and we are passionate about helping organizations see real, measurable growth. If you are interested in reaching out for assistance, feel free to call our office at (331) 228-9636 or complete an online inquiry. We will be in touch shortly.

Meet the Author
Harley Helmer
Director of Search Marketing
Harley Helmer is a digital marketing professional with nearly a decade of experience in the industry. Today, he's the head of search marketing strategy at RivalMind, responsible for developing and executing comprehensive SEO campaigns that improve online visibility and boost organic traffic. His pragmatic, no-nonsense approach to marketing – paired with a robust knowledge base – helps him deliver innovative solutions to technical challenges and deliver real client success.
Specialties: SEO Strategy, Google Ads, and Search Marketing Opinions
Looking for more organic website traffic?
Welcome to RivalMind. Our purpose is to help your business thrive. We are a digital marketing agency that offers SEO, PPC, Web Design, Social Media and Video Solutions as tools to our clients for online business development and growth.
Contact us today to get started!
Blog Contact Form
Connect with Us:




