How to Design an Accordion in Duda
Welcome to Duda Dojo, where we discuss all-things Duda!
In this tutorial, we cover designing an accordion in Duda, including adding the accordion widget to your column, editing accordion content, and customizing the design.
Duda recently updated the accordion widget and it is now packed with even more features like the ability to add images, buttons, and format each separate item in a unique way.
Let's discuss the some of the main ways to utilize this widget to display information in a helpful and organized fashion.
How to Add an Accordion

There are two ways to add an accordion to your page.
1.
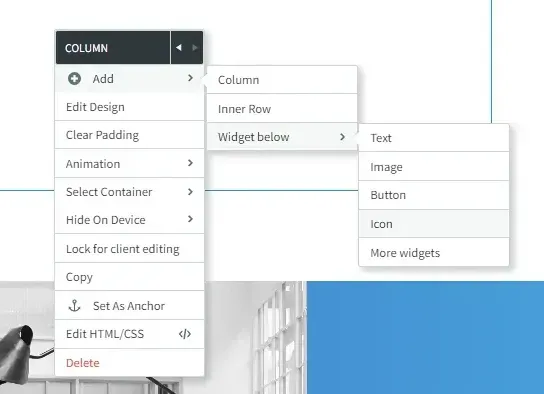
Right click on an empty column. Hover over Add – Widget below – More widgets. From here, search for an accordion.
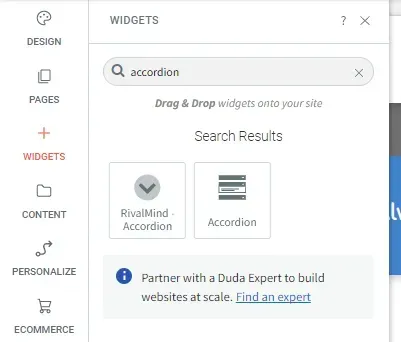
2. Alternatively, navigate to the Widgets tab on the left menu. Search for an accordion and drag it to your empty column.

How to Edit Content in Your Accordion

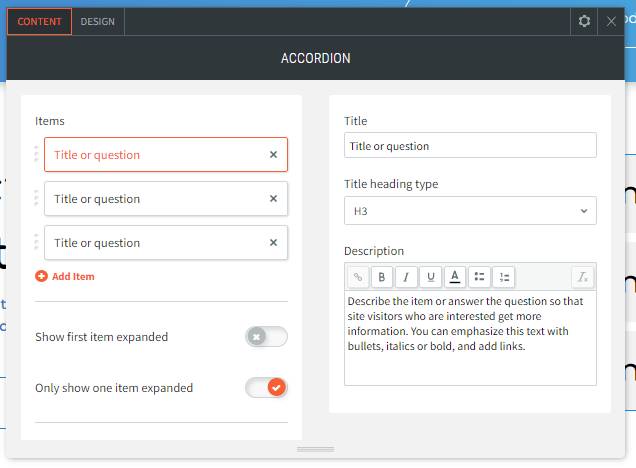
1. Click on the accordion widget to view the Content/ Design menu.
2. Select an item to adjust the item Title, Title heading type, and Description.


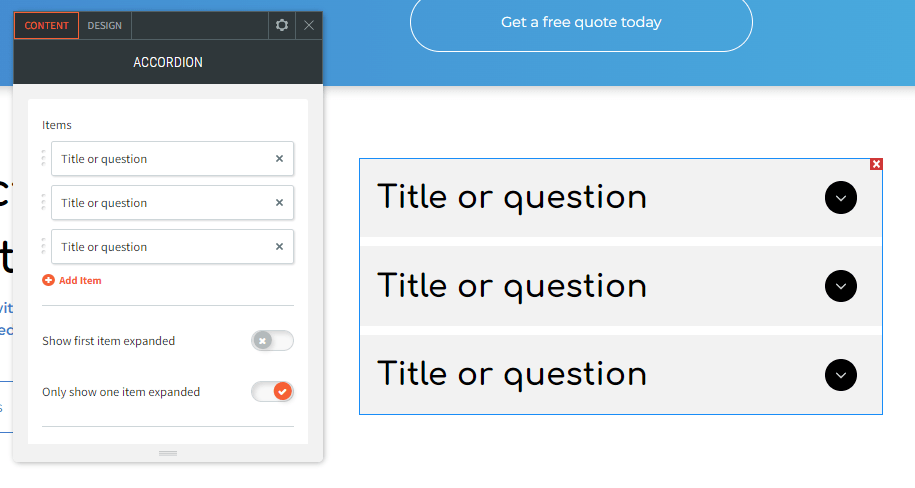
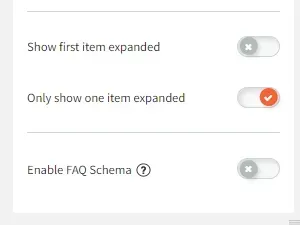
3. Below Items on the Content menu, you can adjust what is seen on your accordion.
a. “Show first item expanded” shows the description of your first accordion item.
b. “Only show one item expanded” allows you to choose to show only one item expanded at a time, rather than allowing users to expand all items at one time.
c. “Enable FAQ Schema” lets Google browse your FAQs and add them to the search page.
How to Customize Your Design
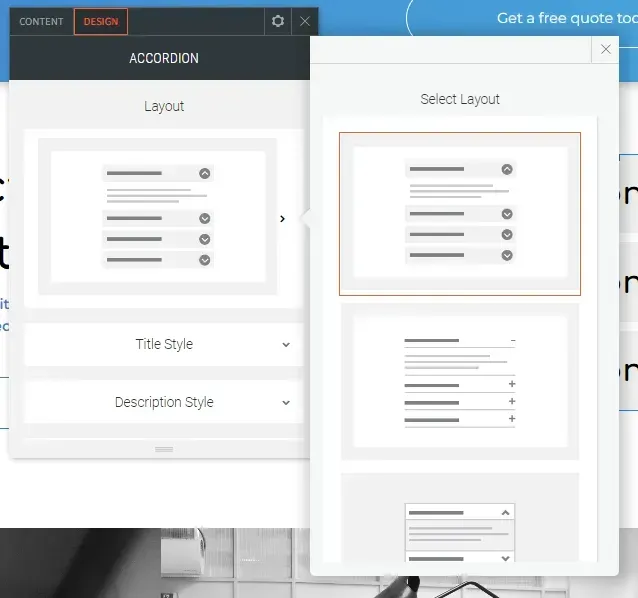
Select the Design section of the Content/ Design menu to adjust accordion design.
1. Under Layout, you can choose from multiple preformatted accordion layouts.
2. Beneath Title Style, select your preferred font, font size, font color, font format, text alignment, and text direction. You can also add a background color and bottom border, if desired.
3. Before moving on to Description Design, click on an accordion item on your page to view a description, if a description is not already open. Now you can see changes as you make them. Under Description Style, you can choose your font, font size, font color, font format, text alignment, and text direction.
4. Now, adjust how your accordion icons appear. Beneath Expandable Icon Style, select your preferred icon color, size, background color, and spacing. You can also add rounded corners to the icon background.
5. Move on to Frame Style. You can add a background color to your frame, which appears behind your description and title, if no color has been set already. You can add a border to your frame, as well as rounded corners. Adjust the space between items and the padding on the sides of your accordion as desired.

Want More Duda Tutorials?
Did you enjoy this tutorial? For more like it, explore our YouTube channel or our
resources page to view past videos and stay updated on new videos. To request a Duda topic you’d like to see us cover, give us a call at 331.228.9636 or complete our online contact form. We look forward to hearing from you!

Meet the Author
Harley Helmer
Lead Search Marketing Strategist
Harley Helmer is a digital marketing professional with nearly a decade of experience in the industry. Today, he's the head of search marketing strategy at RivalMind, responsible for developing and executing comprehensive SEO campaigns that improve online visibility and boost organic traffic. His pragmatic, no-nonsense approach to marketing – paired with a robust knowledge base – helps him deliver innovative solutions to technical challenges and deliver real client success.
Specialties: SEO Gold Mine, Idea Guy
Looking for more organic website traffic?
Welcome to RivalMind. Our purpose is to help your business thrive. We are a digital marketing agency that offers SEO, PPC, Web Design, Social Media and Video Solutions as tools to our clients for online business development and growth.
Contact us today to get started!
Blog Contact Form
Connect with Us:




